We have re-enabled the ability to automatically send emails whenever a participant updates their profile, not only through the Profile Update form but also when changes are made directly in Settings.
You reach this under settings in the registration module.

We have enhanced how you can filter conditions from a view perspective in the workspace. If you are working with content that needs to be shown to different segments on the same page, you can now filter and preview your page in a much more efficient and intuitive way. Simply activate your filter in the same place where you manage your other view settings, then configure the filters you need in the settings panel on the right. This update gives you clearer control, faster testing and a smoother workflow when building segmented experiences.

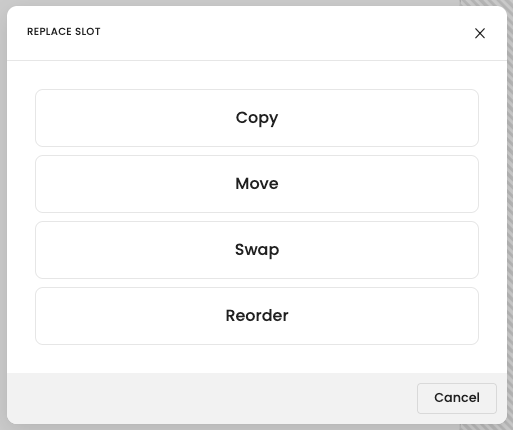
You can now rearrange your timeline with complete freedom, making this one of our most powerful new features. You can move entire slots across multiple tracks at the same time, giving you full control over the structure of your project. This makes it incredibly smooth to swap the position of two interactables, reorganise complex sequences or rebuild your timeline from the ground up without extra effort. It is a major upgrade for anyone working with detailed setups or frequent changes and it introduces a whole new level of flexibility to your workflow.
Just drag your slot to a new position and you will be asked if you want to Copy, Move, Swap or reorder the slot.
We’re excited to introduce project revisions. You can now roll back to any earlier version of your project. A helpful feature when multiple people are collaborating or whenever you need to restore a previous state. This gives you greater control, security and flexibility in your workflow.

We’ve expanded the capabilities of Share Data with powerful new tools for formatting and transforming your exported information. These upgrades make Share Data even more useful for workflows such as sending information to airlines, hotels, and other external partners — where precise formatting is essential.
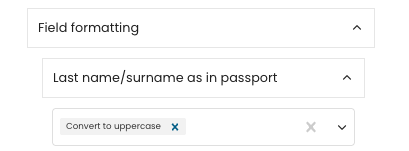
You can now format or replace text directly within Share Data, and even merge multiple fields into a single column for cleaner, more structured exports. In addition, you can now export your Share Data directly to Excel for a faster, more streamlined process. As an extra new feature you are also able to create a summary only view with no personal data. Plus you can now choose all registered or invited as base apart of your segments of course.
The new formatting options include:
- Add prefix
- Add suffix
- Convert to uppercase
- Convert to lowercase
- Capitalize first letter
- Convert date format
- Replace anything with anything
These improvements give you far greater control over how your data appears and how easily it can be used by external systems.

A powerful upgrade to the registration system: you can now apply conditions directly to individual options, not just to entire fields. This means you can filter and display specific options based on the same condition logic you already use for fields themselves.
With this update, there’s no longer a need to create duplicate fields for different participant segments just to control which options they should access. Everything can now be handled within a single field, simpler, cleaner, and far more efficient.
Additionally, you can now update the labels of your options without breaking any of your existing conditions. Your logic stays intact, even if the wording changes.
This improvement gives you greater flexibility and a smoother workflow when designing smart, dynamic registration experiences.

You can now create separate mobile pages for each slot, making it possible to have different content and layouts on mobile compared to desktop.
We’ve also improved the default responsive layout for mobile to provide a better experience without extra configuration.

We’ve introduced a new and improved system for creating and managing menus.
Menus now have their own dedicated tab, located in the top-left corner of the timeline.
When adding a new menu item, you’ll see a settings modal where you can customize:
- Label
- Opening behavior (Modal or slot)
- Size
- Add link in menus (Yes, No)
Additionally, we’ve separated the menus on the Registration page into specific slots. This gives you the flexibility to display different menus before registration and after registration, tailoring the experience to each stage of your event.
This also makes it possible to use menu pages as global pages, which can be linked from action buttons anywhere in your event without menu links .

It’s now much easier to create a shared data set. You can create a shared data set directly from the menu on the left side of your project.
The Waitlist feature gives you total control over registration flow and capacity management, creating a smart buffer between your active participation limit and your total license cap. You find the setting under Settings / Registration and login

Make your event communication unstoppable with Twebcast!
Read more in our white paper (Click me)
When it comes to engaging participants, timing and delivery are EVERYTHING. That’s why Event Messages and Push Notifications are your secret weapons for driving participation and ensuring no one misses a thing at your event.
🔔 Push Notifications
Perfect for grabbing attention in real-time.
Participants are just one tap away from your event — even if they’re offline when you send it!
💬 Event Messages
Great for keeping everyone in the loop, whether they’re online or offline.
Stay visible — messages remain accessible in Twebcast long after they’re sent.
When to use what?
Push Notifications: Best for time-sensitive updates during the event.
Event Messages: Perfect for reminders, detailed updates, and content that participants can revisit.
🔥 Pro Tip: For pre-event buzz or post-event follow-ups, email works best. But for real-time engagement? Messages and push notifications are unmatched.
🎯 Ready to supercharge your event communication? Use these tools close to the event for maximum impact.
💡 Your audience is already listening—make sure they hear you loud and clear with Twebcast’s ultra-engaging communication tools.

Enable participants to view their total carbon footprint or how much they have saved through their choices. The dashboard will also display the cumulative figure for all participants, providing a clear overview of the event's total environmental impact.
Tip:
The same functionallity can be used for cost documentation

We have built a ready to use configuration file for Bitfocus Companion for usage together with our extended API.
Read more in our white paper
With our location-based access control feature, if a participant is outside the designated event area, a map will automatically display both the event location and the participant’s current position, along with clear directions to the event. This functionality acts as an extra layer of security, ensuring only those in the approved area can engage with certain aspects of the event. It can also be used as an automatic check-in feature or combined with traditional check-in. You can easily enable this function under Settings / Security, and the event location is retrieved directly from Settings / Details / Location.

In the project view, you can now monitor which administrators are logged in on various clients in real time. Additionally, you have the ability to remotely log out accounts. For instance, if you forget to log out from a venue after an event, you can easily log out from your computer, ensuring better security and control.

We've updated the login method for screens. This change brings several key benefits:
- You can now generate a link that automatically logs in using the creator's credentials, with the option to enable or disable auto-login.
- This new feature allows screens to be integrated into other applications, such as CasparCG and Watchout, without requiring a keyboard or mouse action to log in.
- Additionally, you can set an expiration time for the login link, making it simple to provide a link to venues or technicians whose sole task is to activate a screen.
This new process simplifies setup and expands functionality while maintaining security, as the link is valid only for the designated screen client.
We have revamped the guest invite functionality in many ways. Guest invite now supports conditions and required fields and will inherit all conditions from the registration form.
It´s now possible to set a custom name not only slots on the participant track but also slots on screen tracks.
This can be relevant if you have many modules on the same slot but want the slot to be named after your running schedule instead as one example.
We have made some changes to our QR-codes. When you download QR-codes from the platform they will be higher quality and bigger. This will ensure correct reading when scanned and covers both qr-codes for options in interactables as well as the codes for the project itself that can be downloaded from the project dashboard.

We glad to introduce a new block-type the location block. This is handy in many places, If you need to map out hotels or venues in information pages but of course also on extended registration web pages. Please try it out.
Tips: You can set a custom css class on the. block for easy styling.
We’re excited to announce that our long-awaited production interface is finally here! As one of our loyal users, you now have the opportunity to be an early adopter and test our new beta version of Twebcast. After a long and intensive effort, we are proud to introduce the new era of Twebcast!
Get started today!
When you create a new project, you will have the option to use the new version. Please note that once a project is created in the new version, you cannot switch back to the old version. We recommend to watch our walkthrough, you find it under the help section in the top-bar.
Give us your feedback!
We truly appreciate your help. Use the “Provide feedback” button in the lower right corner to report any bugs or issues. Your feedback is invaluable to us in this beta version.

Updated results:
Our by far most used result is the regular bar chart. But we have also made facelifts to Toplist, Leaderboard & Bubble chart.
Participant event rating:
We are pleased to introduce event evaluation through participant ratings, allowing feedback in the form of a 0-5 star rating and text comments. This feature has been integrated into our base templates and will be available on all new projects.
To enable participant ratings, simply toggle the "Event Rating" option from the control panel. Participants will then receive a pop-up modal prompting them to rate the event.
The average rating will be displayed on the dashboard and in our new, more comprehensive analytics tools, providing valuable insights into event performance.
Project rating:
In order to further improve we have implemented a rating system for projects as well. PLEASE rate your projects and comment. This is so valuable for us!
The rating will show up automatically when you access dashboard after a projects live session time has expired.
Upload files:
As a last step in improving filehandeling we have made big improvements to file upload. We can now offer a very fast upload speed to our servers. You will also see the progress of your upload & how much time that is remaining. Actually you can even pause your upload if you temporarily need your bandwidth for other purposes.
Extended Analytics:
Navigation:
Added to analytics. In Navigation, you can find all slot, track, and menu navigations made. This makes it possible to analyze your participants' behavior even more precisely.
Actions:
Added to analytics. In Actions, you will find all action buttons clicked, and we will also display custom actions which you can add via a simple code snippet to any action or object. For example, a VOD film.
Extended Export:
In Participant export, we have added a new option to export only metrics (raw data). This export needs to be done individually since the data amount can be very large. You will receive all actions made by every participant. This raw data export can be used for in-depth analysis in external applications or.
It’s with great joy that we now can introduce interaction analytics!
What’s new?
We have always gathered all data, but the only option available was to download the entire dataset as an Excel file. While this is excellent for in-depth analysis, it may not provide quick graphical insights.
What options do I have?
By default, upon entering Interaction Analytics, you'll be presented with the Trend/All Interactions view, offering a comprehensive overview of all interactions during your event.
Additionally, you can choose to view interactions ”Per module." Simply select the interaction/module you wish to explore.
A particularly powerful feature is the "Split Options." This allows you to examine a specific interaction with its options segmented.
Moreover, you can switch from "Trend" to "Results" view. Here, you can select any option-based interaction and observe its results, with the options automatically segmented.
Tips:
You can exactly select which timespan you want to view.
You can change chart type between bars, lines & area. You can also select stacked bar charts which is very powerful in many cases.
-Possibility to generate participant lists with custom data. Great for example speaker lists that are not participants.
-Added possibility to inject css/content to invite mail the same way as with registration confirmation mails.
-Automatic conversion of files for Live From Tape
-Possibility to choose if you want to have the exact fixed search or dynamic search when the message is sent in communication centre.
Ensure precise data sharing with customized accessibility!
You now have the capability to seamlessly distribute data from a selected pool of participants, tailored to meet specific criteria, to designated recipients via email. Upon invitation, recipients will receive an email notification linking them to the shared dataset.
Access requires email verification during the login process, and alternatively, recipients can conveniently navigate to shared datasets through the dedicated tab within the Twebcast app.
- Outlook links added to Calendar block & event info page in app
- Encoding file names in "Files" - meaning blank steps and miscellaneous characters in filenames will work
- Manual anonymization from control fixes
Sending various types of messages and communicating with your audience is absolutely essential during and around an event.
We have now redesigned the workflow for sending messages. You will now find everything related to messages gathered under "Communication" in your project.
Follow along through the new flow:
Type:
Choose the type of message you want to send.
Email - Message/Push - SMS
Content:
Create your content directly or choose a template depending on the type of message.
Recipients:
Decide whom to send to. Choose between an existing segment, conduct a search, or send to specific participants.
Review and Send:
Send a test message to yourself. Choose to schedule, send immediately, or save as a draft.
Tips:
You can also follow all detailed analytics from your previous sent communication in the communication section.
Count down, new advanced settings:
Run code on finish
Choose size
Count down to x sec from display
Remove when finished
Replace other element
Place on top of other element
Auto convert video:
When uploading video files to videoblocks and live from tape we automatically transcode them for optimal playback
Registration improvements:
Registration data remains after reload and also after closing and open app
Phone numbers will be converted to correct format when importing
- Multi file upload support in resources
- Support for manual unregister / re-register of participants
- Warning, oversized images
- Re-designed event cards in app. (no text over picture)
- Event description added on "more info" page in app
- Save to calendar accessible from "more info" page in app if active
- Event description added on "more info" page in app
- Possibility to add pictures on action buttons
- Demo logo adjusted in app in demo mode
- Cam & Mic settings only visible if E-meet is active
- Screen login overlay (shift+Ctrl / Ctrl)
The login process has been updated. We will now send the verification codes to your app instead of email or SMS. It is of course still possible to request the code via email as well.
One unified login method
You will now be provided with the same login process for all clients. No more username & password when logging into producer, screens or checkin.
Contactless login
Screens and producer clients now feature a QR code in the login view. If you scan the QR code with your phone, and your phone has a Twebcast app where your user is logged in, the screen will automatically be logged in on your account without having to write the email address or password. Making it possible to login on computers without a screen, such as Jumbotrons or Kiosks.
Additional info:
"A link" needs to be updated by Apple automatically, therefore the QR-code may not work instantly but will start to work during the week. If you want to use this method right away you can uninstall and reinstall the Twebcast app.
If you use Twebcast’s ingest stream and has a stream module on the timeline you will get metrics and visual video preview of streams right in “Control”. This way you can feel secure that the stream is running straight from control. It also makes it very fast for technians to debug any issues regarding to streams.
You will be provided with:
Tip:
we advise you to always test the stream for five minutes continuously before the event
Starting from January 1, 2024, we will be implementing a price adjustment of 10% for our licenses, streaming costs, and SMS fees. This decision has been made due to the current economic environment, with most of our subcontractors located outside of Sweden, and the fact that we have kept our prices unchanged for many years.
Consultancy fees will not be subject to the price increase.
If you have any questions please contact us.

The new project dashboard is designed to make your life easier. It is user-friendly, intuitive, and provides you with all the information you need in one place. So take a minute to watch our walkthrough and learn all the features and benefits that this dashboard has to offer.
From the dashboard you’ll get a quick overview of your project and it’s progress. You can in realtime follow how many people that have registered and how many are currently checked in, among other key metrics. All administrative features and project settings are accessible from this central place, including participant management, the communication center, and more.
When we introduce the new dashboard we also makes things so much easier when it comes to the concept of "projects" & "events". All settings are now conveniently located in one place and accessible from the dashboard.
Before you activate your project, you can test it in demo mode. After activation, you have the flexibility to switch between demo mode and the activated state.
What's new with the flow?
After we introduced invite, the flow for importing participants has changed a little bit
Step 1 - Import
Import your list of participants to prospects.
Step 2 - Invite
Invite participants with Twebcast invite-mail OR distribute your event-link any other way. Once the participant complete their registration, they are automatically transfered to "Registered" participants list. This means that you can see who have registered in real time .
Step 3 - White list (optional)
Define your imported participants list or invited list as white list. A notable feature is the possibility to pre-fill data into all registration fields when importing participants. So, when a participant accesses the registration form, any existing data will already be populated. For example, a question like "Will you attend?" might have "Yes" pre-filled for all imported participants, if you want to push people to come.
Note: You have the possibility to transfer participants manually from imported and invited to registered.

We're excited to unveil the revamped quiz setup in Twebcast, this is a very commonly used feature and have been a bit tricky to sort out before.
The simplified process for creating a quiz is as follows:
- Craft Your Interactables: There's no longer a need to categorize them as quiz in ”module type” setting. They seamlessly integrate now.
- Introducing the "Competition Module": This new module type facilitates the quiz setup process.
- Quiz Block Integration: Within the Competition module, add a quiz block and link it with your interactables.
- Unified Point Management: Enjoy the convenience of managing all point-related conditions from a central location.
Pro Tips:
- Variable Points Allocation: Customize points based on answers (e.g., A = 3 points, B = 5 points), granting greater flexibility.
- Ranking-Based Points: Implement a "ranking" mechanism and assign differing points to various rankings.
- Points for Any Response: Recognize participant efforts by awarding points for any answer, particularly useful alongside photo uploads for quizzes.
Noteworthy:
All the above tips were previously managed in our game engine functionality, but they are now seamlessly integrated into our quiz setup.
Futher more this update is totally backwards compatible. Which means that your already built quizzes will work fineas as is.

Finally a significant upgrade to our file browser functionality. The download mechanism has been completely overhauled, resulting in blazing-fast speeds and much better reliability.
- Intelligent Folder Creation: We've revamped the way folders are generated, now matching the module's name. This intuitive change streamlines organization. Additionally, we've introduced a filtering option to allow you to select the desired image size for download.
- Effortless Multi-Selection: We've added a feature that enables you to shift-select multiple files, even spanning various pages if paging is required. This enhancement optimizes efficiency and ease of use.
A frequently encountered task involves for example downloading uploaded images from interactables from now this will be hustle free.

As a first step in the project "Improved messaging" we have added statistics for outgoing messages. This gives you as administrators full control over which messages that reach the participants. Next step is Invite which we already have started.
Together these features will be a complete solution regarding registration flow.
We are happy to announce that we are constantly making improvements to our registration process so that our users have an even better experience of our platform. One of the new features that we have just introduced is the zoom and crop functionality when uploading profile images. This means that users can now have more control over the images they upload and can adjust them to suit their needs.
We have also added possibility to add / change profile picture from control panel.
Agenda is one of the most widely used features in our system and as such, we are excited to announce that we have now rebuilt it from the ground.
The new agenda view includes a timeline feature, which will display all of your scheduled events in a chronological order. This enables you to easily see what events are coming up next. In addition, the new agenda view will also allow for simultaneous agenda items, such as breakouts and other overlaps, so that you can easily view all of your scheduled events with ease.
We have also added the possibility to add a code editor to the extra info section. This makes it possible to add more info on all agenda items
We have listened to you and are happy to announce that our app now provides users with a much more fluid way to access their events.
We have made changes to the login process that will allow participants to easily access both events they have registered for, as well as any events that an organizer has pre-registered them for. This improvement will eliminate the previous hassle of finding the right event in the app.
For anonymous events, we will still offer an event code option, and we plan to add a QR scan option in the future.
Subprojects have been a part of Twebcast for a long time, primarily used for breakout sessions or when participants need to be on different timelines simultaneously. We have launched a new way of working with subprojects that allows you to create a new subproject from your project settings. You can choose which parts should be shared between projects, such as networking and menus, and create a subproject from an existing template or start from scratch. However, note that the new project type does not support any events or registration possibilities on the subprojects directly. We now only support redirect modules to enter a subproject for participants, the old subproject module is not supported anymore. Additionally, we have improved the process of switching between your main project and subprojects with easily accessible shortcuts for producers.
As a first step, we have completely rebuilt the participant-view tab in live mode, providing a faster and more user-friendly experience. This is just the beginning; in the future, we plan to continue making improvements and adding features that are related to managing participants. Additionally, we have made numerous behind-the-scenes changes to ensure that the tab is as stable and reliable as possible. This is just the first of many steps that we are taking to make the participant handling experience better and more efficient. We are confident that these changes will be of great benefit to all users.
The Producer / backend has received a major facelift. We have also released a number of project templates. In addition, we have introduced "walkthroughs", the first one you will find inside the timeline.
We have added screen to theme settings.
- Background image or background color.
- Font, standard or custom.
- Fontcolor.
The registration builder have been moved! From project settings into the registration module within the timeline on the intro slot (before called auth). To convert an already existing project into the new registration functionality you just have to open the auth/registrationmodule.
In project settings you will now find “participant fields”. Participant fields are fields connected to the user but not a part of the registration. For example groupings and other info that you as an organizer have but that you don’t need from the participant.

From now you enable or disable (E-meet On/Off) from event actions within live mode instead of the E-meet control panel within the E-meet menu in the participant client.
You are also able to turn on E-meet regardless of current position on the timeline.
Furthermore you can see in the header in live mode if E-meet is on or off all the time
You can now add your own custom css in themes. This is perfect for extended use of often used CSS.

We have added an advanced search generator in live mode. Create advanced searches very easily with help from the query builder. You can build your searches with lines based on fields from your registration form. Select a field, then choose "equals" or "not equals" and your value. If your field is an option it will be pre-populated. Add another search criteria / line and choose “AND” or “OR”. In this way you can build very advanced searches. As an extra bonus you can now also save your searches (which can be very handy for end customers or people not super into the system).
Tips:
1 If you write “search help” in the search box you will get some extra tips and info
2 If you write your own search string and then push the “query builder” button it will create the search for you, ready to save or change3 We have also added a field type called “any field” which works like a wildcard
Finally we can offer file download directly within our file browser. Just select the files you want and hit download. You will then be served a zip-file.
Tips:
1.Search for what you want or filter out e.g. images or videos
2.If you use image upload all files now ends up in their own folder, named after module-id
Upload video in an image upload module, decide if participants should be able to upload images videos or both. The result type “Fullscreen image” now supports playing videos uploaded from participants. The result automatically plays the videos one after the other. Arrow up/down steps to next previous video as usual and “goto” works as on other results from livemode / screen.

Finally! We can now confirm that we are soc2 typeII certified. Below you can read the press release. You can read more about what this is all about here.
Daly City, CA – Wednesday, July 6, 2022 – Twebcast AB announced today that it has achieved SOC 2 Type II compliance in accordance with American Institute of Certified Public Accountants (AICPA) standards for SOC for Service Organizations also known as SSAE 18. Achieving this standard with an unqualified opinion serves as third-party industry validation that Twebcast AB provides enterprise-level security for customer’s data secured in the Twebcast AB System.
Twebcast AB provides a cloud-based community management and virtual event platform.
Twebcast AB was audited by Prescient Assurance , a leader in security and compliance attestation for B2B, SAAS companies worldwide. Prescient Assurance is a registered public accounting in the US and Canada and provides risk management and assurance services which includes but is not limited to SOC 2, PCI, ISO, NIST, GDPR, CCPA, HIPAA, and CSA STAR. For more information about Prescient Assurance, you may reach out them at info@prescientassurance.com.
An unqualified opinion on a SOC 2 Type II audit report demonstrates to Twebcast AB’s current and future customers that they manage their data with the highest standard of security and compliance.

We have made some new features and improvements to make the Emeeting experience better:
- Camera and mic check - Each time a participant enters an Emeeting they will see their camera and mic settings before joining, making sure everything is set up right.
- Audio only - It is now possible to run an Audio only Emeeting, and the broadcasted participants will be shown in small name badges (showing who speaks) for a cleaner UI.
- Mobile Emeeting - It is now easier to participate in an Emeeting on your mobile, with a self adjusting grid for the videostreams that is ordered based on who speaks.
- Emeeting share area - You now have the possibility to set what area in your layout a shared screen should be distributed to.

With the new update it is now a lot easier to work efficiently with the layout settings:
- Choose between layout templates and create your own custom layout templates.
- To add modules to a certain space in a layout, just drop the module in the preferred drop zone of the layout and the module will fill the space automatically.
- Switch place between modules in a layout by holding 'shift' and drag the module to the other module you want to switch place with.
- Set custom gap space that flows inside the layout and padding that flows around the layout.

With the new update you now have the possibility to switch between theme templates or create your own theme template:
- Set your colors for primary elements (such as submit button) and base elements (such as options and inputs), either manually for each color type or auto generated to help you get a nice palette quickly.
- Set your background color and/or background image for each slide (slot).
- Set your custom font and font color.
- Set your layout default for each slide (slot) - Gap (space that flows between all modules), Padding top and bottom for each slide (slot), Padding left and right for each slide (slot).
- Set your module defaults - Background color and/or Background image, Padding, Border radius. Content position (top, center, bottom).
- Set your result colors.

The new update contains:
- New clean design
- All interactables scale to full width of it's module container
- New header that can be added to each interactable. Specifies interaction type (or let you set custom), gives instruction to the participant, and have possibility to add your question text.
We have made some minor changes in our streaming server structure. This means that the ingest URL will always be the same rtmp://stream.twebcast.com/live
Same URL goes for both streams with transcode and without. So if you have a Twebcast preset in your favourite software please update it ;)
In addition to “activate event” we have made som major changes to the appearance of our backend, or "producer" as we call it.The first thing you see is our new home page. We have added a lot of content and shortcuts here. Everything that previously was found here as the newsfeed and latest projects remains, but we have added a help section and a section for partners. We have added ability to send in feed back in various ways. Please do! We are eager to getting better and your input means everything for us!
Menu:
Another big change is the top menu, it’s not a top menu anymore… Now you find everything in the left menu bar. This will make more room for the essentials, to build great events.
Timeline:
The timeline has also got a face lift. More space where it should be. And notice that the run event / live mode has moved up into the top bar.Now you can switch event from within live mode too! So switching between your test and your main event is now super easy.

Maybe you are already there but haven't had time to clean up ... Well, it's for you guys that we have added the blurred background! Anyway, now you can choose from a variety of nice spots or blurred backgrounds to represent your mood in an E-meeting. Or to just hide your messy room...

We have built a brand new file handling. You can from now on access your files on project level rather than group level. From the resources tab in the main menu you will find all folders in your group, with all uploads. We have also added a shortcut to your project files directly in the timeline menu. You can sort files on type or date or both and we have also added a search filter so that you quickly can find your files. Smooth but there is more: A gallery view and possibility to add personal folders in addition to the auto generated project folders. Now when finding files are made easy for you hopefully you will reuse your files multiple times instead of drag and drop the same file on multiple modules😉
Last but not least, a possibility to multi select files and folders and delete them. Some people need order some people want to save everything for ever, the choice is yours.

The oldest way of voting, now digitalized by Twebcast. Just raise your hand (holding your phone) and your screen will turn green and you have voted YES. Flip it, your screen turns red and you vote NO. This has worked for thousands of years and still works like a charm. Extra cool in a live audience where everyone physically can view the result in the room. Even more efficiant in a dark room and also works perfect filmed in a stream. If you aren't one of the lucky ones in the room you can of course participate and vote from your computer at home. Luckily you don’t need to flip your computer since it will be a normal poll with options.
.avif)
Hybrid events, the thing on everyone's lips.
We have build a fast way to manage a hybrid event. This is a new project setting. If you turn “hybrid event” on, a checkbox in the registration form will automatically be created allowing participants to select if they will attend physically. You can choose to disable E-meet and/or Stream blocks for those participants. You also have the possibility to disable any individual module in your project via the setting “displayed for local participants”. This is a simple way to create a hybrid event really fast. Please read more in the information section under the Hybrid event-setting.
Note: This has nothing to do with mobile or not mobile.

We have changed the looks and functionality of the module layout settings. You now have access to modules directly in the layout view which makes it much easier and faster to build the layout you're looking for.
In addition to the new layout system we have also developed a new mobile layout option. The mobile layout is by default a single column layout. The Mobile layout makes it possible to make a special layout provided to mobile users only. The big benefit is that you don’t need to use tracks to solve a special layout customized for mobiles.

Select any number of options in a field in our registration form. Perfect for many occasions like "Which nights do you need to stay at a hotel?” or “Select which areas you are interested in”. To activate this chose Select box and activate the multiselect setting.
You can now choose to send messages as a pop up. The participant needs to press “ok” to verify that the message has been read. The normal notification with a small notification in the upper right corner is default just like before, but for important things the pop up is really useful.

Tic tac tic tac, and now it’s here…. Countdown
We have really put som thinking into this. First of all it works world wide, timezones no probs. On top of that it’s synced to our server clock which means that even if your participant has a clock showing wrong time locally we compensate for the time difference. It’s super easy to use by a new block type. But we have also built in some really cool ways to use it in more advanced ways. Another way to use it is together with project code and toggle, perfect for shorter breakouts that needs a timer. Read more here
We have now taken the first steps towards updating the default design for participants, among many other fixes and features.
The updates apply to these areas:
- E-meet, new design
- Left menu / user menu, new design
- Header, new design
- Audio reactions
- Reactions, easier customization and better handling of volumes
- Audience wall, improvements, and automatic on / off on main
- Video upload and preview in live mode
- E-meet channels, improvements
- Registration, new design
Feel free to contact us with feedback when you have tested!
We have added IP-number to the whitelisting options under project settings. This is a very high security level.
Participants who try to access an event without a valid IP will receive a 404. A 404-message means that a potential attacker don’t know if they even have the correct event link.
As this is a high security option make sure to whitelist all IP´s that need access to the event. Such as studio technicians working remotely or speakers attending via E-meet etc.
This is a long awaited feature. Putting a background image on a slot will create one unified background to all your modules on the specific slot.
This feature will automatically set all module backgrounds to transparent. So easy and so useful.
-Ability to enter subprojects via main project. Any changes made in subprojects will take effect directly without resetting main project.
-Live mode always shows right event name. Without reloading, live mode will now always show the correct event name.
-Shift drag modal improved and permanented also without shift drag.
-Whitelist emails without domain whitelisting.
-E-meet push to talk is now upgraded.
Did you know that if you hold down shift and drag a slot to a new position in the timeline you will not only copy all modules in the stack but also all settings as layout E-meet channel and every other settings there is.
Also if you shift drag a module from the library you can switch out any module in the stack.
This is a movie explaining how this can be used to speed up your process significantly!
We have added stacked modules and layout to menu items. So create your own ingredients in your burger mix and match your favourite modules…
Use any module as en email template! This is a perfect way of creating emails with your own design.
When emailing from live mode, you just choose the module you have set as template (at the bottom of the module editor). The module doesn’t need to be on the timeline.
We will also build our very own markup language! This is partly already implemented so if you really need this feature ask us and we will explain how to use it already now.
In the DOM (Document Object Model) we now print out the track-name in the body tag. This is useful if you want to change look or design for a specific track, for example all participants that enter the event from a mobile.

Special instructions for x264 based live encoding Wirecast has a known issue with x264 and rtmp live streams and internal timing, which may lead to issues for low latency live streaming. For x264 based profiles, please select encoding profile “Baseline” or keep “Main” and add the option “–bframes 0”
We have added an option to geofence E-meet. Default is global access but in some cases companies want to restrict E-meet traffic to a certain area. This will affect which CDN the E-meet will use and could be a legal and/or security matter.
But keep in mind that this is a fairly simple restriction that easily can be bypassed with VPN (For example if you watch American Netflix via VPN).

But what to do if the sound is bad? From now you can increase the audio quality on a specific participant (from live mode). Very handy if you do have a studio broadcasted via E-meet. Maybe you have an artist in the studio? Also handy if you have a keynote speaker and want the audio quality to stand out. When you activate the enhanced audio the time to broadcast that specific participant will take longer the very first time broadcasted. You can prepare for broadcast on beforehand to avoid this.
This is an upcoming bigger upgrade. During the summer we will redesign the whole participant interface and experience. This involves UX, design and some new development. We have got feedback from our partners requesting a more out of the box ready basic design, in addition to the possibility to redesign for each event. So - watch out, new design coming up - but as always - completely flexible and customizable!
We are happy to now be able offer global project code. This have been rather complex to achieve in the past requiring special code.
Now you can write code initiated globally for your whole event. For all producers out there writing your own code, this is a big improvement.

With our new feature “Action buttons” and “Toggle” you can create and control actions from live mode whenever you want.
You find ”Project code” under project settings. What ever code you drop within a button or toggle can be executed from live mode. This is a global project feature. The buttons only show up in live mode if there is any code. The possibilities are endless, go creative and build some actions. The Toggles are persisted values so if a participant enters the project at a later state they will also get the code while the Action buttons are one time fired code.
Some examples can be counters, bumpers, different css modes - like day conference and evening party mode.
We have also created one first code snippet - Confetti. There will be more to come… hit us with ideas and we can create more cool snippets.
As an extra thing we have also build this into the module block type Action buttons, so the participant can fire the code by themselves from a button added in a module (if they would like to have a private confetti rain for example - Bingo!).
Forget participants that can’t connect! With our brand new automagical cloud proxy we handle the connection to the video servers behind your proxy. This means that participants that have had issues to connect due to firewall and VPN-tunnels now will be able to connect to E-meet. About 3-6% of all participants have since we launched this connected via cloud proxy those participants would not have been able to participate in the past. This is of course an great improvement of E-meet.
A cloud proxy is proxy that is based in the cloud instead of in a hardware appliance residing in a corporate data center. A proxy server acts as a gateway between you and the internet, and verifies and forwards incoming client requests to other servers for further communication.

We have changed the controls for E-meet. We have grouped the controls and made the UX more understandable.
You can now “Prepare for stream” which open up the connection to the participant. When this is done you can preview and talk (one to one) this is very nice if you want to prepare for example a speaker. You can still directly broadcast a participant without the need to first prepare for stream. The limit in one channel is still 18 simultaneous streams. But no limit in watching participants. So nothing really changed in functionality just much better controls and easier way to previewing speakers.

Twebcast now offers ultra low latency streaming. This means that you don’t need any external streaming provider for your events any more.
Since latency is a big problem in an interactive world we wanted to be able to offer the best there is. With ultra low latency (about 2sec) you can interact with the audience directly from the studio without delay problems. The stream is so fast that you can even talk with people via E-meet. This opens up a number of possibilities like talking video walls and inviting anyone from the audience to talk to the studio. Maybe you have an even more amazing idea? What can you get out of the combination of low latency stream, E-meet, audience wall and E-meeting blocks both on participant and screen side?
How to: Add a video streaming block to one of your modules. Set it to Ingest and you will get an end point to stream directly to into that block!
We now handle alternating sessions from the same participant. When logging in a new session (device/browser/tab) with an already online participant, a popup will be displayed on the old session to inform the user that this session is no longer active. This was technically the case before too, but now clarified visually.
We now also handle inactive participants. If you are inactive for 2 hours you will get be a popup with a countdown. If you don’t interact, the participant will be disconnected. The popup will stay and you can reconnect anytime by clicking “connect”.

From now on, you can let your audience be a part of the studio scene! We are so happy to be able to now launch the first version of our much requested audience wall! Add an "Emeeting view" block to a module on the screen track and set it to "Audience". Choose what track/channel to get your audience from and set Emeeting channel to "Audience" on the slot.
Connect a screen to your event and participants will be automatically broadcasted in a video collage! The grid is fixed to 50 participants (for now).
And yes, we have lots of improvements/add-ons waiting around the corner...
We have now translated system generated messages into Danish. Set choice of language under Settings/Translation. The other nordic languages will be added shortly. And don't forget that you always can create your own language, based on one of the existing ones.

Let your audience react to what’s happening during the event in real time.
The participants can send emojis and write text. You can also select to only allow only emojis or only text.
This feature is build as a layer on top of your layout. Therefore you can choose to have reactions on top of the whole screen or over a specific module or modules within your layout.
Contact us at info@twebcast.com if you need help with production…
You can now save your own templates. Save project templates, slot templates and module templates. This is really handy if you often build the same setup of modules, a specific layout or have made a nice design that you want to reuse.
Note: When you create slots from a slot template the system will create new modules. Therefore consider if you should use multiple select and edit instead.
e.g. if you use a videoblock in a layout and create it from a slot template the video will reload for each slot since it is different modules. If you instead use multi select and edit you can copy all modules and settings from one specific slot to all the ones selected. So consider which method to use.
Build custom layouts, this is second edition of “Multi-module screen handling” located under slot settings. You can design really powerful layouts with numerous modules in a grid system. Move them, drag and drop them and resize them in your very own grid system. The layout system supports PX, %, FR, EM, CH, VW and VH. So you are totally free to build your own or your customers requested layouts.
Under project settings there is a new field called “customer note”. Here you can mark your invoice with a reference number if you want.
You can also write if there is something else that we need to know regarding the invoice.
From edit slot you can choose "Select" and then click on any number of slots that you want to change simultaneously. When you have marked all slots you can choose which slot to apply settings from. You can apply layouts, modules, E-meet settings and more. A real time saver!
Add the new slot template "Camera test" to your event to let participants test their camera before entering an E-meet. It's now set to a required question to force the participants to take action. The same solution could be used as a separate test event.
CSS on slot level is a very powerful way to make special designs for a certain slot. This class is added very high up in the DOM which makes it possible to target from the main CSS on project level.
This allows filtering from any question or participant data from the registration form which is set to segmentable. One effective way to use this feature is to show the results in participant clients filtered on a segment, and the screen on a stage or in a studio showing the total result without filtering.

E-meet is still appreciated and one of our top priorities. We have now added a browser validator that tells you if you have a browser that does not support E-meet.
The free text input field is improved in many aspects. The more special designs that were created with different widths on modules, grid divisions etc, the free text field no longer worked well. It is now rebuilt and follows the design of the modules much better.
We have now added a markup for modules that are not correctly set up. This was previously difficult to find when e.g. copying a project (all connections to modules are in this case broken/sanitized), and led to projects not starting or sub courses not being loaded. In connection with this, we have also improved our sanitize routine when copying and creating new projects from templates.